Finally got an invitation for Perplexity Commet but

Commet doesn't fly on Linux, apparently. No matter how much I pay.
Delivering things – from code to product

Commet doesn't fly on Linux, apparently. No matter how much I pay.
Oh no, summer comes to an end!
That's a recipe for the bad-quality LLM-stuffed SEO project

The table should be turned into the table
Over a decade with Docker and still keep finding new things about it! Thanks to Perplexity – I wouldn't even think of such a way of grabbing files from the container. Neat feature.
Despite them being jerks about incorrectly issued invoices, the platform is just amazing. It's never been this easy for the average Joe to build something custom from scratch.
Monthly rubric about the curious things I have learnt / discovered
I believe that stdlib should dictate the standards of high-quality, efficient software development. Generally, I don't expect much from Go, but recently I came across unmarshalling of a large JSON blob. Apparently, there is no way to deserialise from the stream – the only single method json.Unmarshal exists – it reads from a byte[]. Indeed, that would occupy about 2x the original size in memory for the structure, where less than the size of the JSON input could be used.
Obviously, there is a stream json.Decoder that allows processing of the input stream io.Reader, but it's essentially semi-manual processing.
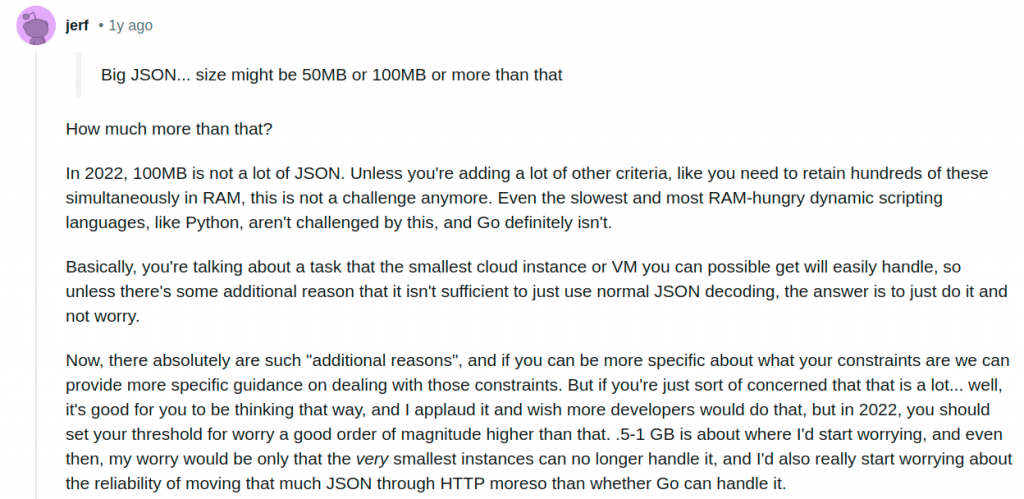
No surprise at the very stereotypical answers from the Golang community: "you don't need it":

Someone prohibited the use of JSON for that – tell your company that the project can't be implemented because a Golang developer shouldn't want to stream-parse the response efficiently.

That's a life-saver. Regardless of how comfy I feel about Foundry tools or ethers.js, nothing will replace proper user experience – especially while researching other accounts. impersonator.xyz allows spoofing of a wallet address via the WalletConnect protocol. Highly recommended for DeFi degens, analysts and builders.
I was reflecting about what language is easier to use for the production grade apps and MVP. Certainly, the real grading depend on the context, type and maturity of the service being developed and dozens of other factors. Not trying to simplify things - the table below is just a subjective estimate of the complexity of producing code in two radically different development workflows: AI-driven, and ruX(human)-driven.
| Language | Human-driven | AI-driven |
|---|---|---|
| Kotlin | 1 | 10 |
| Typescript | 3 | 1 |
| Rust | 10 | 5 |
| Bash | 20 | 1 |
| JavaScript | 40 | 2 |
| Python | 50 | 1 |
Just wow, you never stop learning about Linux. You can wrap all TCP traffic transparently via an SSH channel just like that:
proxychains-ng (alternatives include torsocks or tsocks).ssh -D 1080 -N -f -o ServerAliveInterval=30 user@jump.box~/.proxychains/proxychains.conf:
strict_chain
proxy_dns
tcp_read_time_out 15000
tcp_connect_time_out 8000
[ProxyList]
socks5 127.0.0.1 1080Done. Seriously.
Snaps were invented to break down the system and annoy users make software easy to upgrade, mitigate dependency hell, and add some sort of placebo security layer.

This comment in the geth repo highlights one of the reasons why I hate Ubuntu Snap and why I switched from Ubuntu to Pop!OS and never looked back. Unfortunately, I'm still using Ubuntu at work, and these Snap issues persist, though to a lesser degree.
You’ve probably heard of AI, the thing that probably does very useful things, even if it’s just part of a product title.
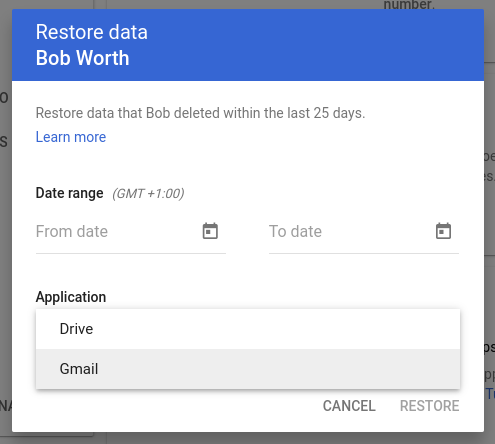
So, ASUS, of course, has AI Mesh technology. It’s not your average WDS or mesh, but one with AI.
I'm starting a new regular monthly postly theme - TIL ${MONTH}. Although I've mostly disappeared from the social networks I still have a strong urge to share some curous discovery throughout the month.

It was switched on by default, I guess it won't be very suprising that admin has these level of intervention but still, huh.